Grab Most Favorite Shadcn Ui Dark Mode
Shadcn UI dark mode offers a sleek and modern interface that enhances user experience while being easy on the eyes. Ideal for those who love a minimalist aesthetic
If you’ve ever been up late scrolling through your gadgets, you know how harsh bright screens can be. Enter shadcn UI dark mode. It transforms your app or website into a visually comfortable space. Dark mode provides a stylish vibe that not only looks great but also reduces eye strain. Plus, it can even save battery life on OLED screens, which is always a win in our book.
This mode is not just a pretty face. It is perfect for anyone working late into the night on design projects or even casual browsing. Many folks appreciate dark mode themes because they create a cozy atmosphere that helps them focus more on their tasks. Whether you are building a new app or simply want to refresh your existing design, shadcn UI dark mode is an excellent choice.
Imagine browsing through images or designs in dim lighting without glaring screens disrupting your creative flow. You can showcase related images in a way that captivates your audience while keeping everything looking sharp and stylish. Shadcn UI dark mode is not just a trend. It’s a game changer for developers and users alike.
If you have not yet tried it out, now is the perfect time. Embrace the dark side and level up your user experience today.
We've put together a fresh batch of the most stunning images for your references, so now we’re thrilled to hook you up with 14 amazing images all about shadcn ui dark mode that we think you'll love. Scroll down and enjoy:
* Kindly be aware that the images presented below serve solely as references. We neither host nor store any external media on our servers. The content displayed has been meticulously chosen and embedded from a variety of sources that are designated as copyright-free for non-commercial purposes. Any media downloaded by visitors is sourced directly from its original location. Should you have any copyright concerns or requests for content removal, please reach out to us via our contact page.
How To Enable Dark Mode? · Shadcn-ui Ui · Discussion #616 · GitHub
Image Description:
Shadcn Ui

Image Description:
Shadcn/ui Sidebar

Image Description:
@shadcn/ui - Dark Mode Design System | Figma

Image Description:
Shadcn/ui Sidebar

Image Description:
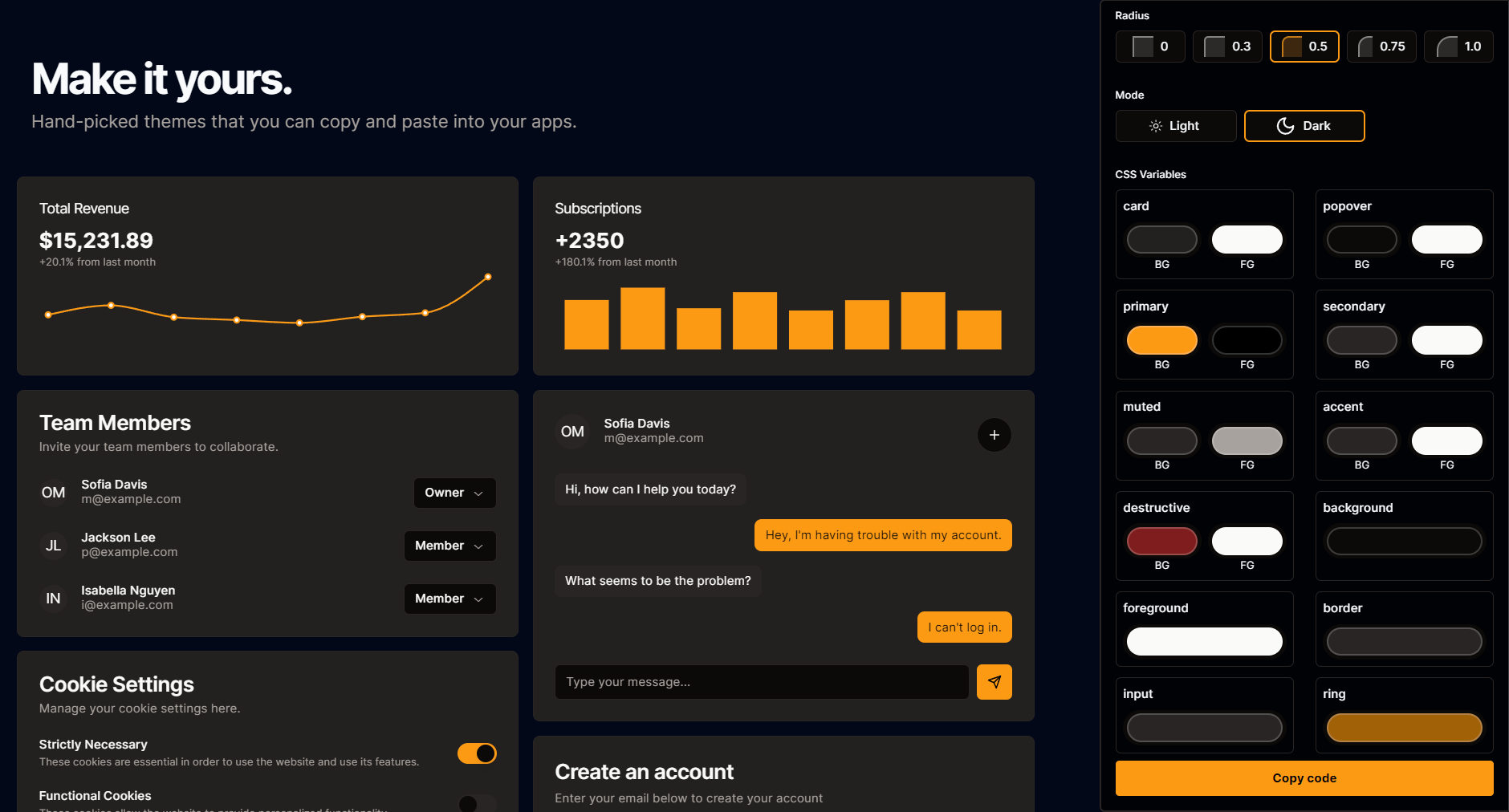
Shadcn/ui Themes

Image Description:
Shadcn Ui Dashboard Online UK | Www.bharatagritech.com

Image Description:
Home Page - Shadcn/ui Theme Explorer

Image Description:
When Shadcn-ui Is Configured On The Existing Projects, It Replaces The
Image Description:
Opt Out Of Dark Mode? · Issue #812 · Shadcn-ui/ui · GitHub
Image Description:
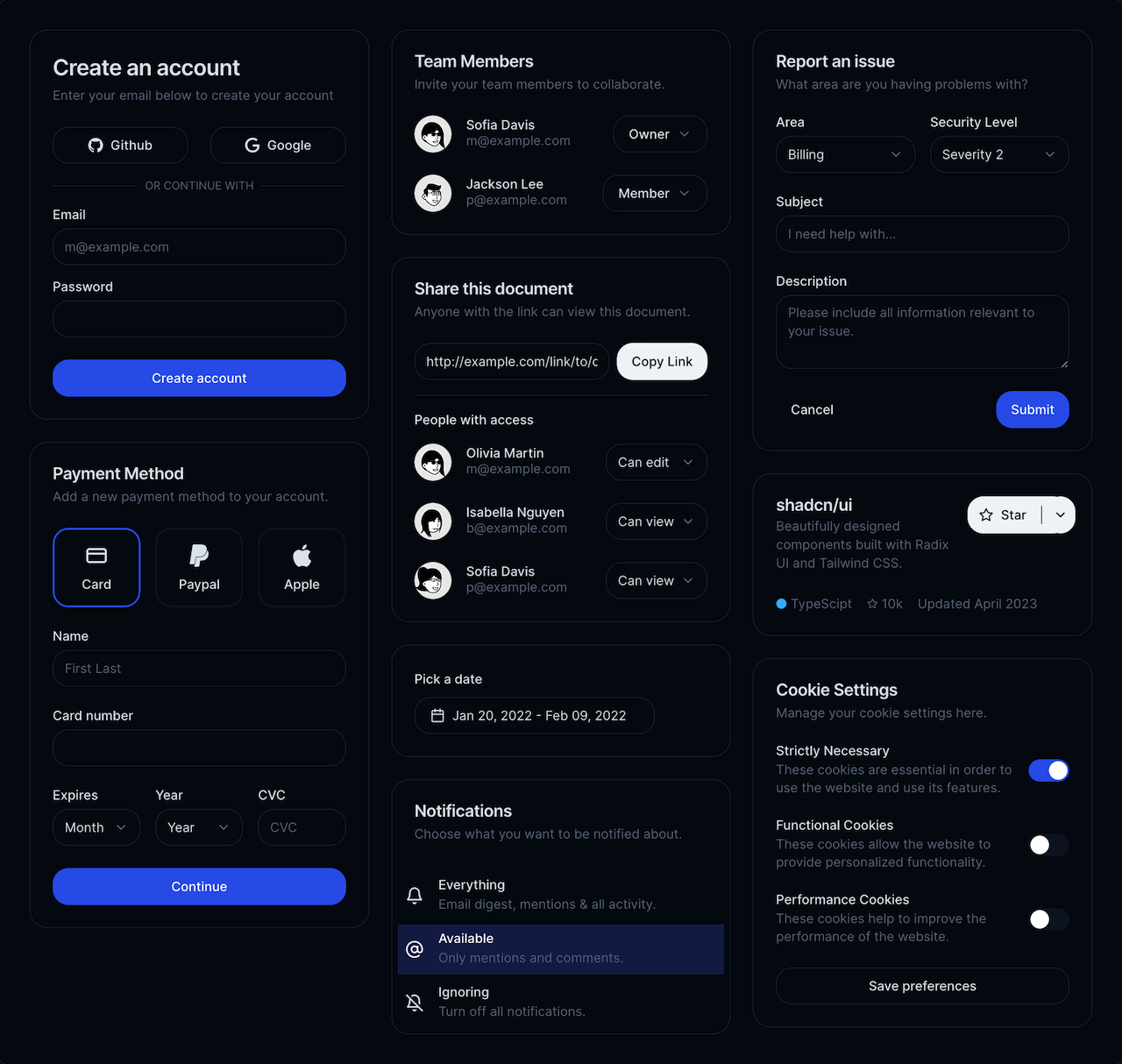
Shadcn/ui

Image Description:
Shadcn/ui Themes

Image Description:
Shadcn Ui

Image Description:
Shadcn/ui

Image Description: