Most Loved Dark Mode Ui Palettes
Dark mode UI palettes are color schemes designed for user interfaces that feature dark backgrounds with light text. These palettes not only create a sleek look but also enhance readability and reduce eye strain.
One of the biggest advantages of dark mode is its ability to save battery life, especially on OLED screens. The pixels that display black are turned off in these screens, resulting in lower energy consumption. For those who spend long hours in front of screens, whether for work or leisure, dark mode is a game changer. It helps to reduce glare, allowing users to enjoy a more comfortable viewing experience.
In addition to being easier on the eyes, dark mode can also make certain visual elements pop. Bright images stand out dramatically against dark backgrounds, making them ideal for design and photography enthusiasts. This contrast can enhance the overall aesthetic appeal of applications and websites, providing a modern feel that many users prefer.
As more devices and apps adopt dark mode, finding images and resources that showcase these appealing palettes has become easier than ever. Users can explore various dark mode themes across platforms, inspiring creativity and offering endless possibilities for customization. So if you are looking to refresh your digital space, consider diving into the world of dark mode UI palettes. You might just find the perfect blend of style and functionality.
We've handpicked a nice collection of the most stunning images for your references, so now we're excited to show you 14 super cool images inspired by dark mode ui palettes that we think you'll love. Take a look:
* Kindly be aware that the images presented below serve solely as references. We neither host nor store any external media on our servers. The content displayed has been meticulously chosen and embedded from a variety of sources that are designated as copyright-free for non-commercial purposes. Any media downloaded by visitors is sourced directly from its original location. Should you have any copyright concerns or requests for content removal, please reach out to us via our contact page.
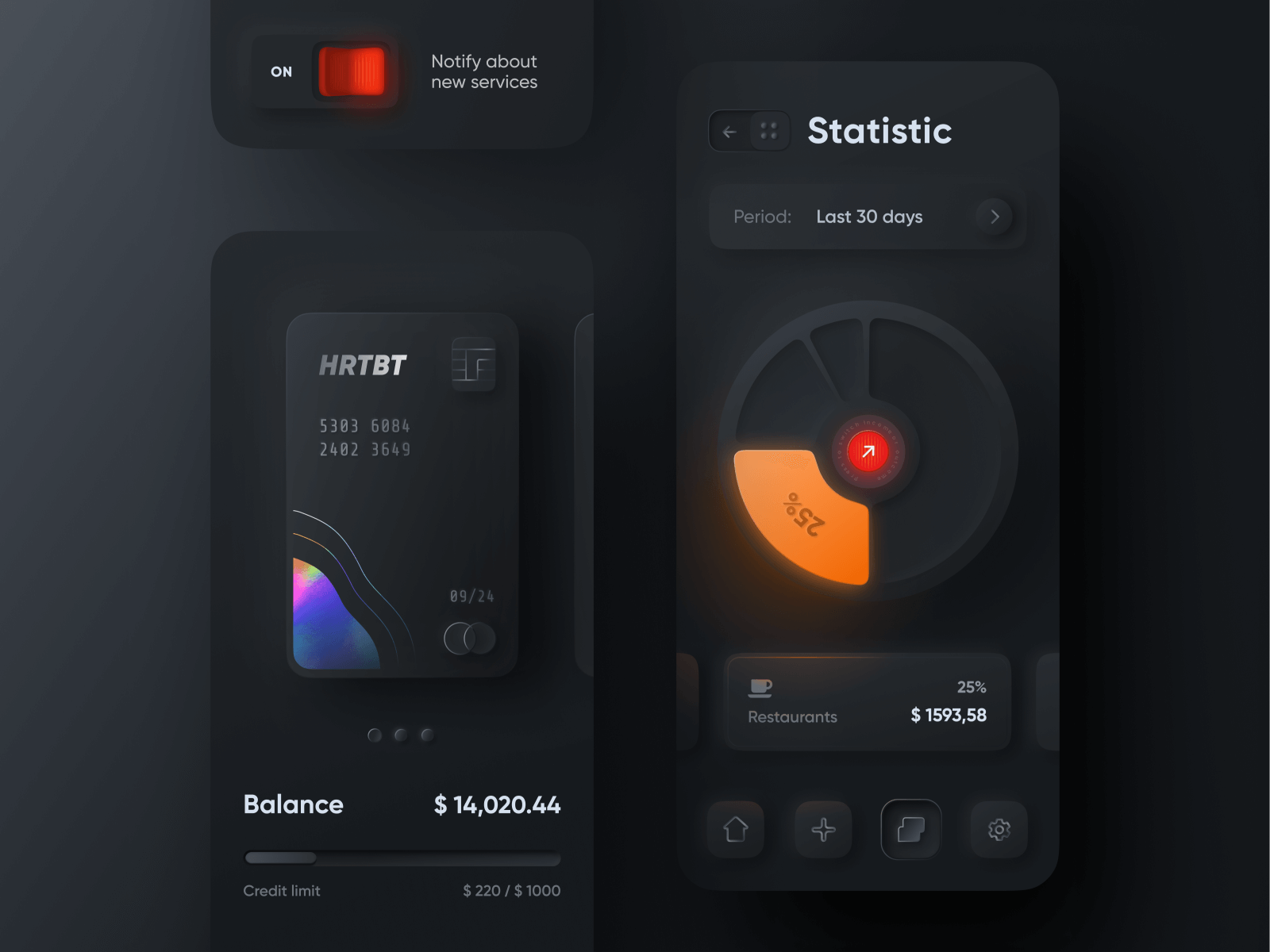
25 Dark Mode UI Design Examples | EASEOUT

Image Description: app ui design investment dark mode firststep examples mobile interface store inspiration sharma neel prakhar application guillaume mickael games dribbble
25 Dark Mode UI Design Examples | EASEOUT

Image Description: dark mode ui design ux examples source trend trends 2021 blog
Dark Mode UI Design – 7 Best Practices | Atmos

Image Description:
UI Design In Practice – Dark Mode | UXMISFIT.COM

Image Description: ui uxmisfit darkmode palettes ux websites
25 Dark Mode UI Design Examples | EASEOUT

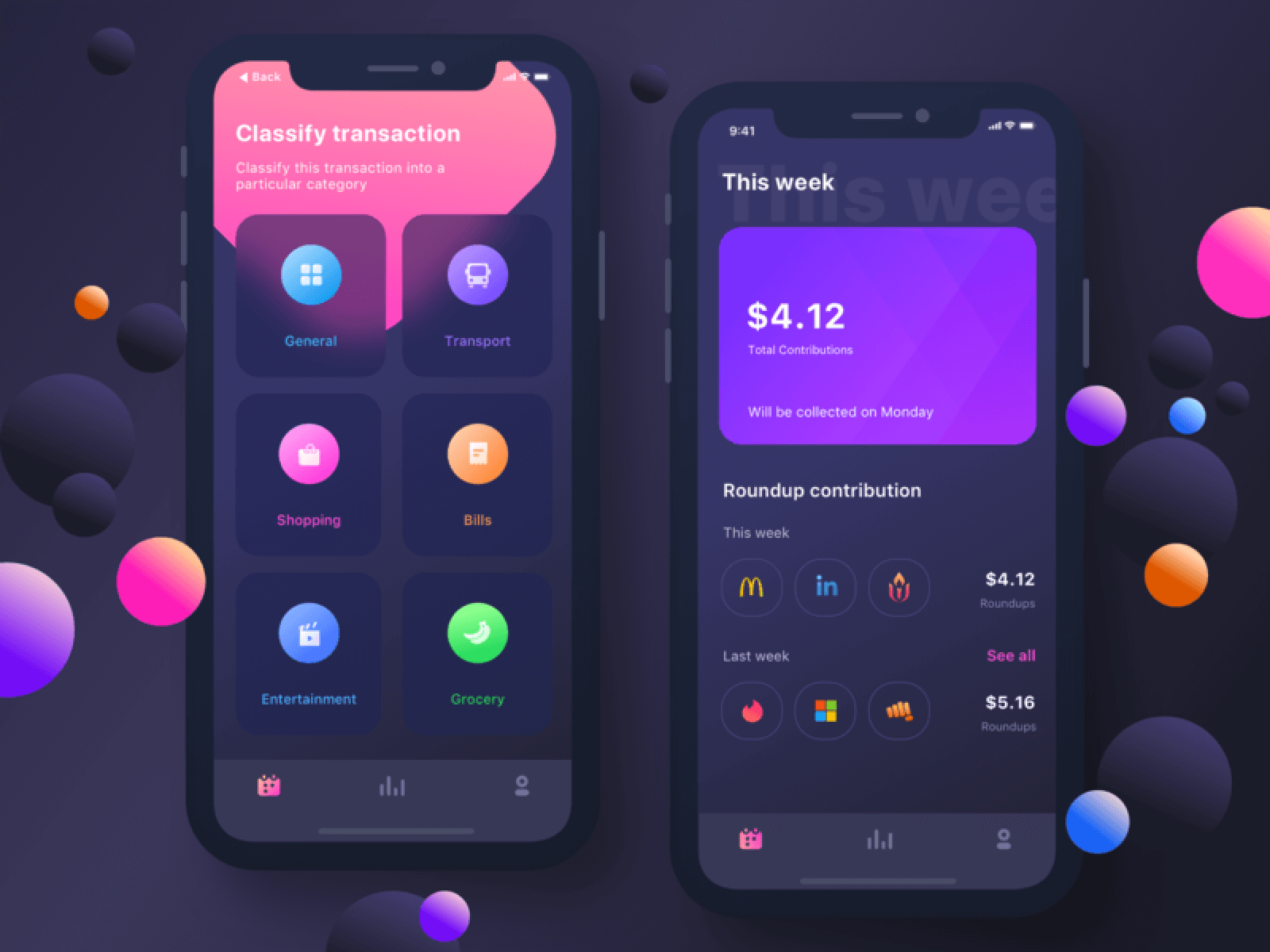
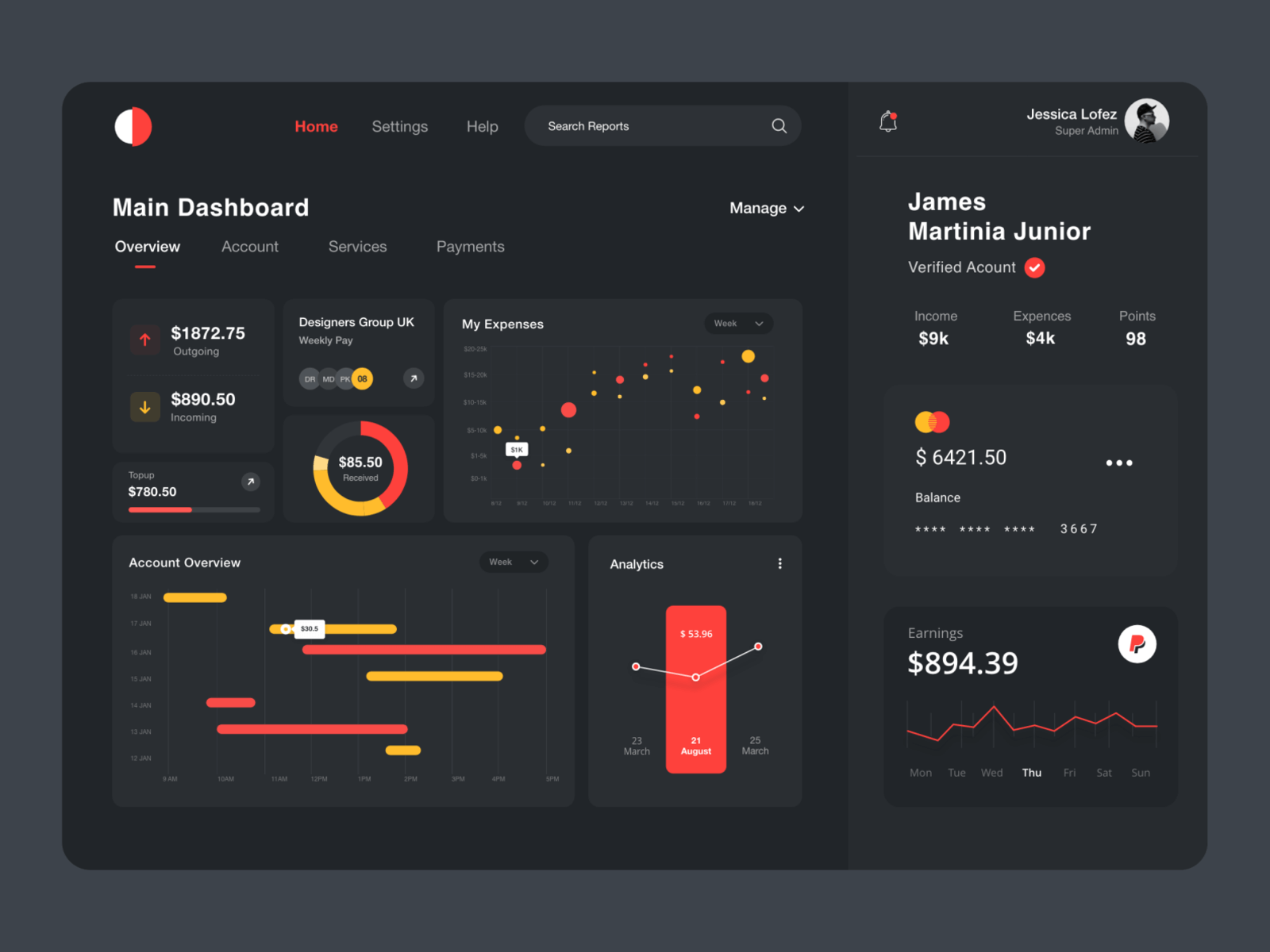
Image Description: ui dashboard dark mode design app examples mobile
25 Dark Mode UI Design Examples | EASEOUT

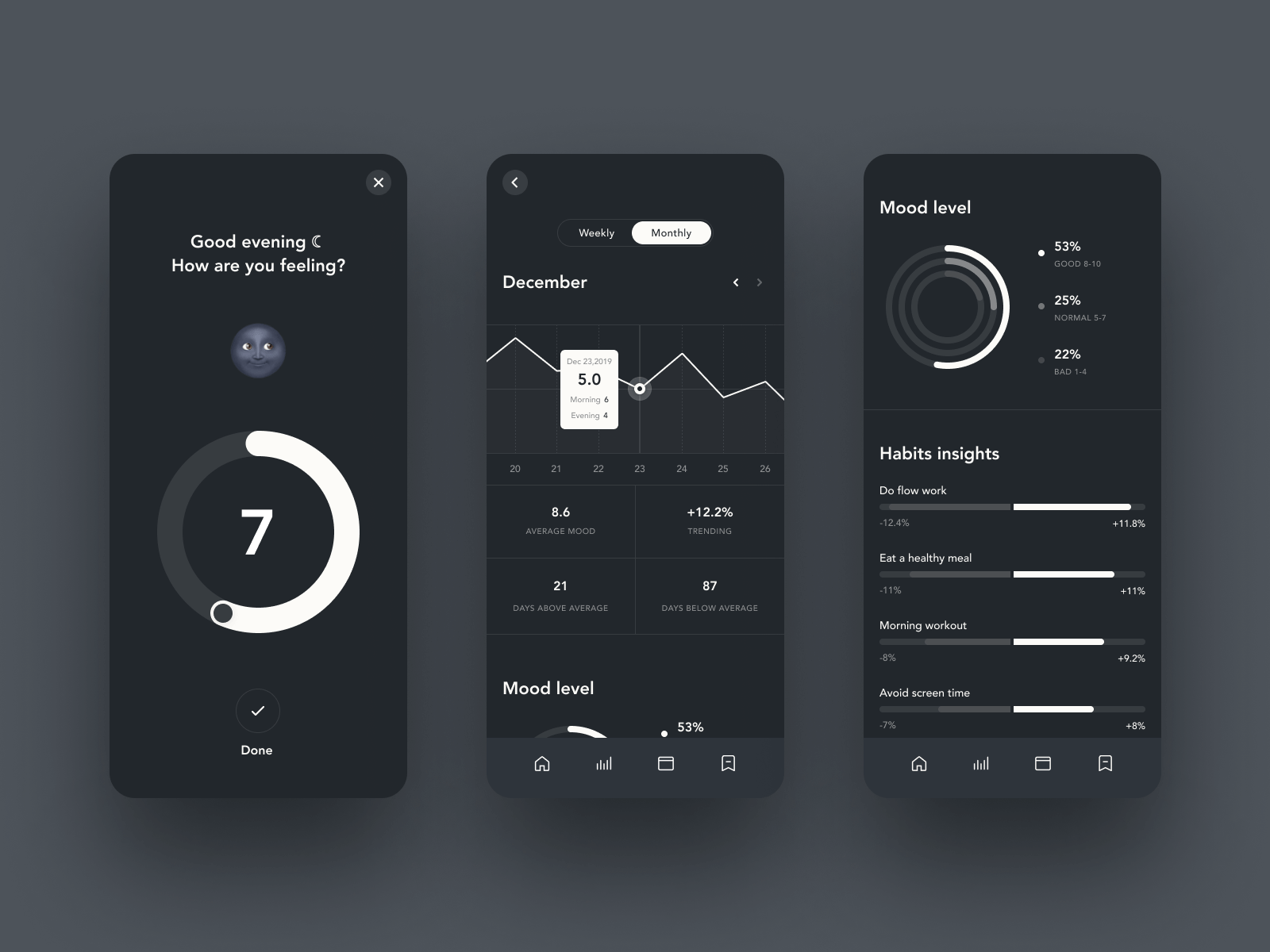
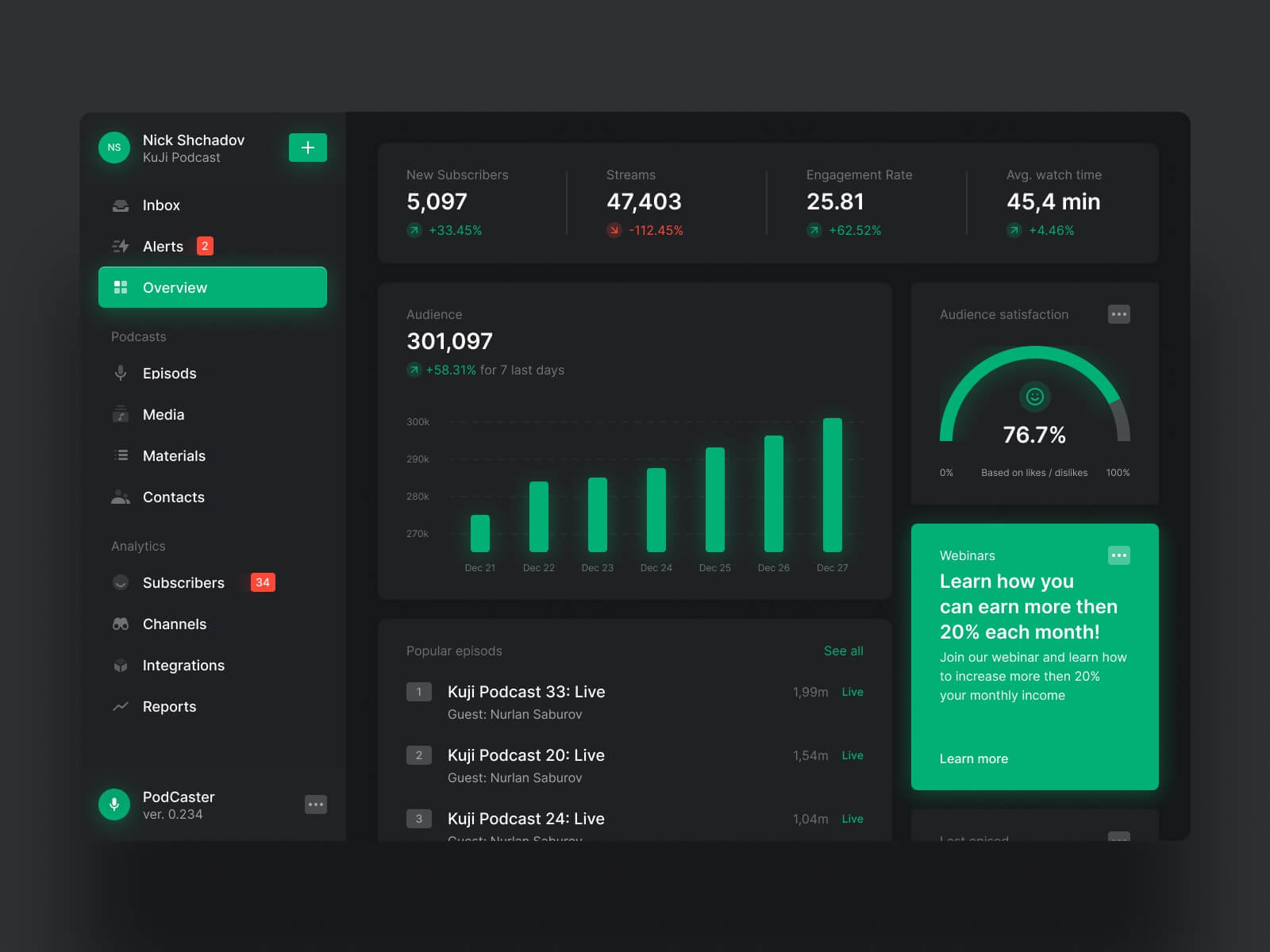
Image Description: dark dashboard mode design ui podcast examples valery dribbble nicholas
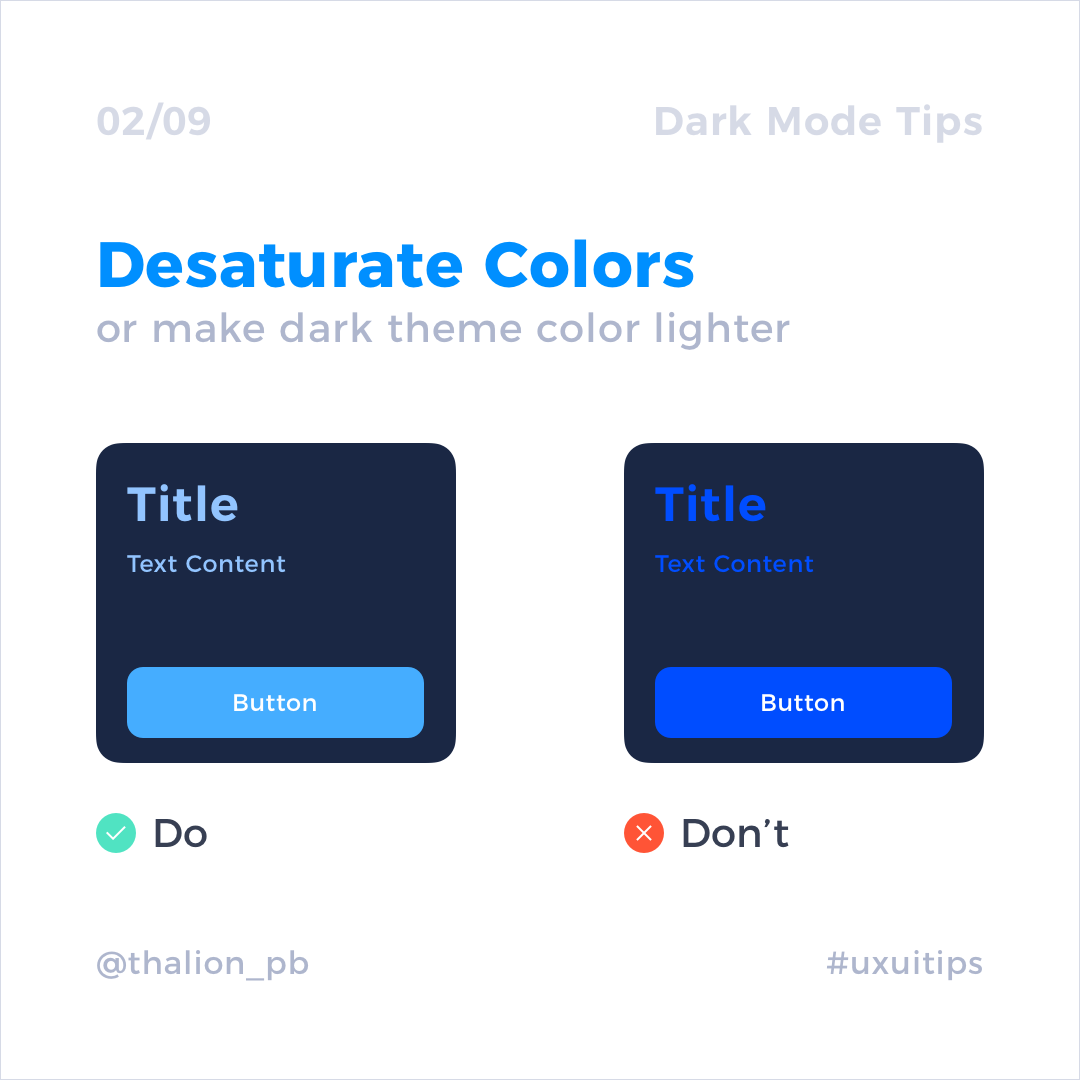
Dark Mode Color | Figma

Image Description:
Dark Mode UI Essentials Part 1 | SquarePlanet

Image Description:
11 Tips For Dark UI Design – The Principles Of Dark Mode UI | Halo-lab

Image Description:
In The Spotlight – The Principles Of Dark UI Design | Toptal®

Image Description: palette toptal contrast
Dark Mode Ui The Definitive Guide – Artofit

Image Description:
Dark Mode UI Design – 7 Best Practices | Atmos

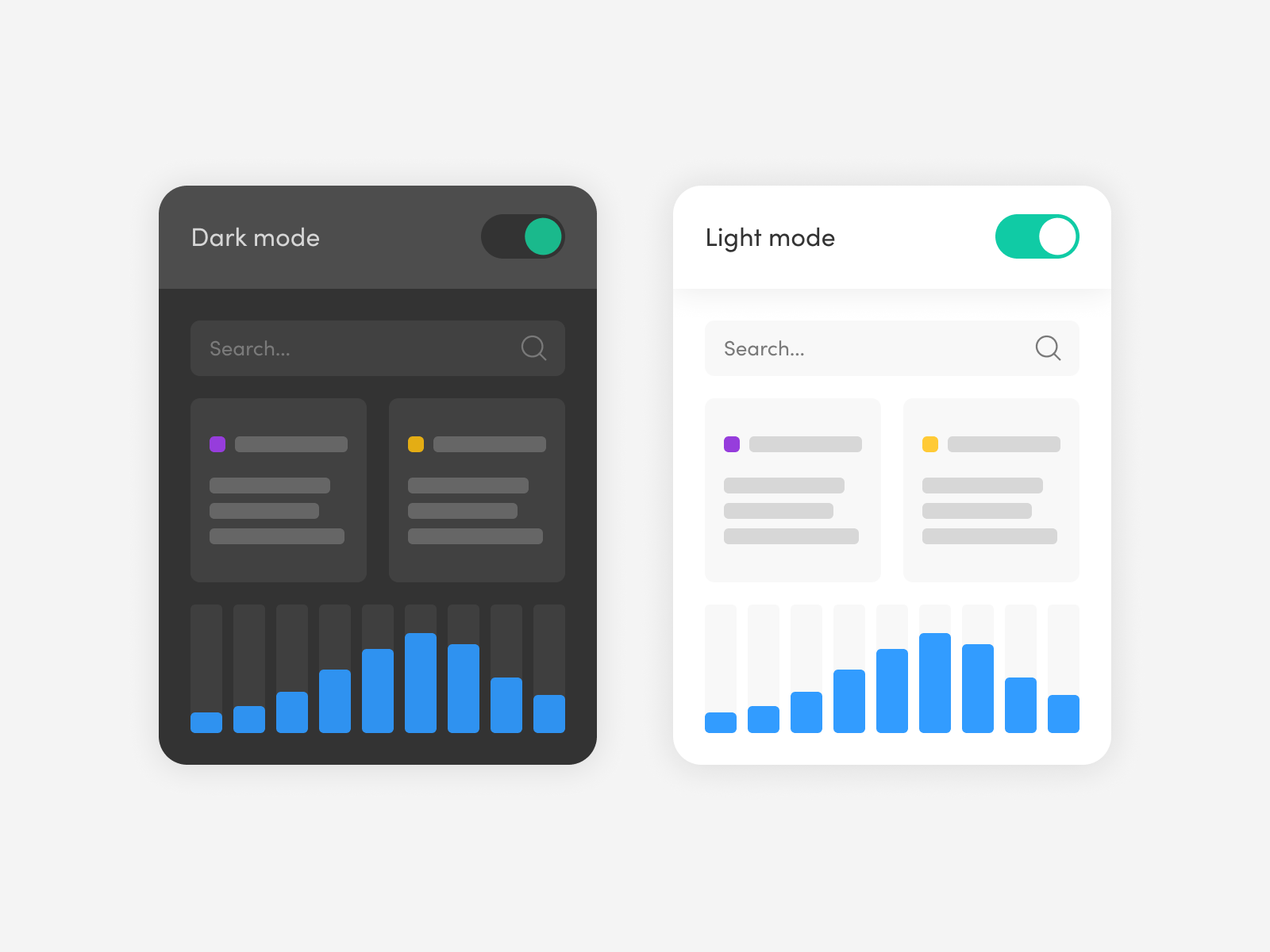
Image Description:
Dark Mode UI Brand Guidelines By Ritesh Saini On Dribbble

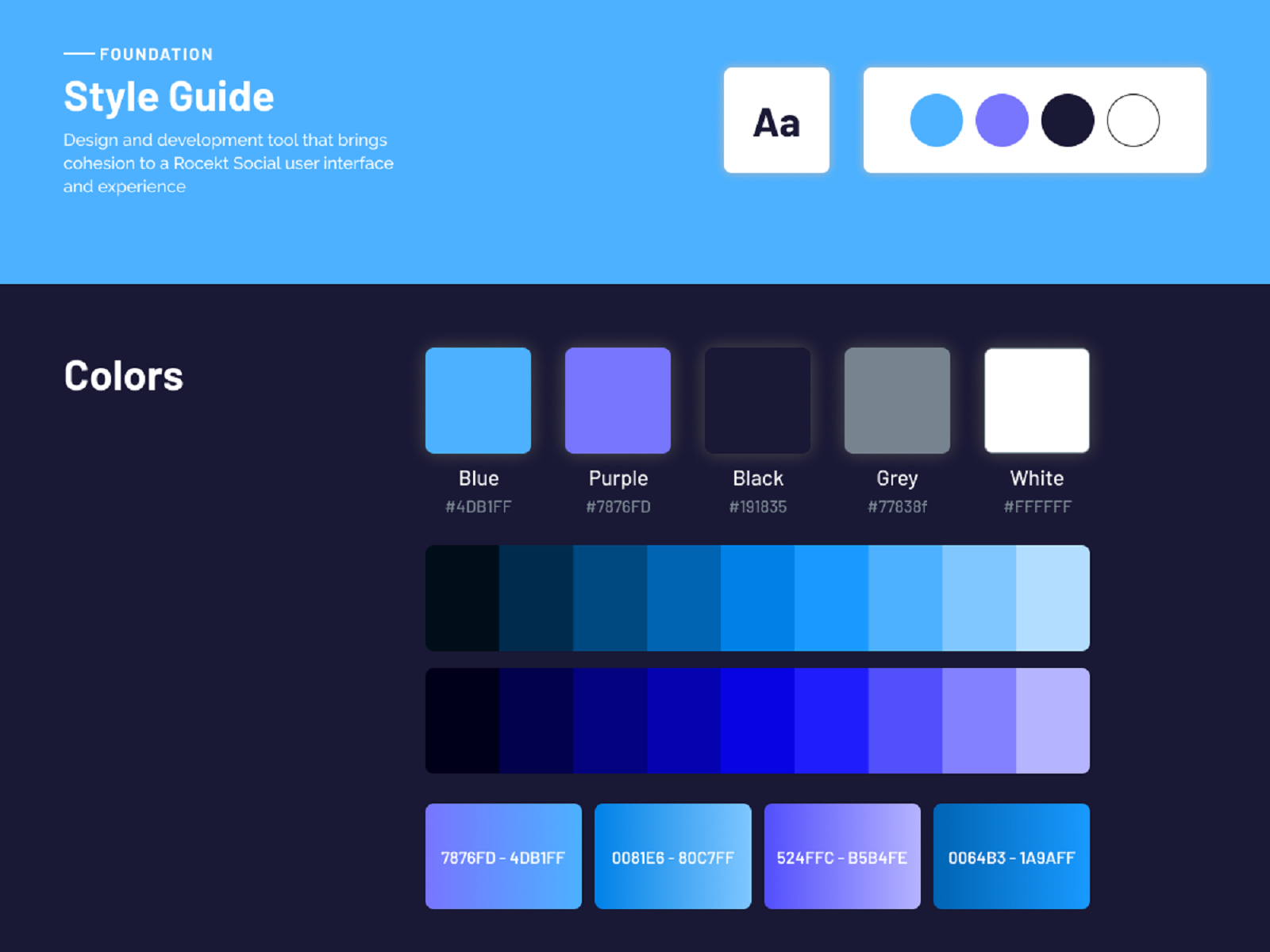
Image Description: ui dark mode guidelines brand color palette design web dribbble branding
25 Dark Mode UI Design Examples | EASEOUT

Image Description: ui dark mode mobile design examples dashboard banking alexander