Grab Free Most Favorite Dark Mode In Soap Ui
Dark mode in SoapUI is a feature that provides a sleek, eye-friendly interface perfect for late-night coding sessions. This mode reduces eye strain and improves overall user experience.
If you have ever spent hours testing APIs or working through complex scenarios, you know how harsh bright screens can be. Dark mode elegantly shifts the color scheme to darker tones, making it easier on the eyes while keeping your workspace stylish. It can turn a tedious task into a more enjoyable experience.
One of the biggest benefits of using dark mode in SoapUI is the improved focus. The softer contrast allows you to concentrate better on your work without the distractions of bright colors. This is especially handy when you are deep into debugging or writing extensive test cases.
For those looking to capture related images or share them on social media, dark mode offers a visually appealing option. Screenshots taken in dark mode pop with clarity, highlighting your work in a way that grabs attention. Plus, a dark interface is often perceived as more modern and professional.
Whether you are a seasoned developer or just starting out, embracing dark mode in SoapUI can enhance your workflow and deliver a refreshing change to your coding environment. So if you haven't tried it yet, give it a shot. Your eyes will thank you for it.
We've put together a fresh batch of the amazing images for your references, and now we’re super excited to hook you up with 14 seriously cool images inspired by dark mode in soap ui that we know you'll enjoy. Take a look:
* Kindly be aware that the images presented below serve solely as references. We neither host nor store any external media on our servers. The content displayed has been meticulously chosen and embedded from a variety of sources that are designated as copyright-free for non-commercial purposes. Any media downloaded by visitors is sourced directly from its original location. Should you have any copyright concerns or requests for content removal, please reach out to us via our contact page.
Dark Mode UI Essentials Part 1 | SquarePlanet

Image Description:
Daily UI " Super Dark Mode" By Giulio Cuscito On Dribbble

Image Description: ui mode dark super daily dribbble like
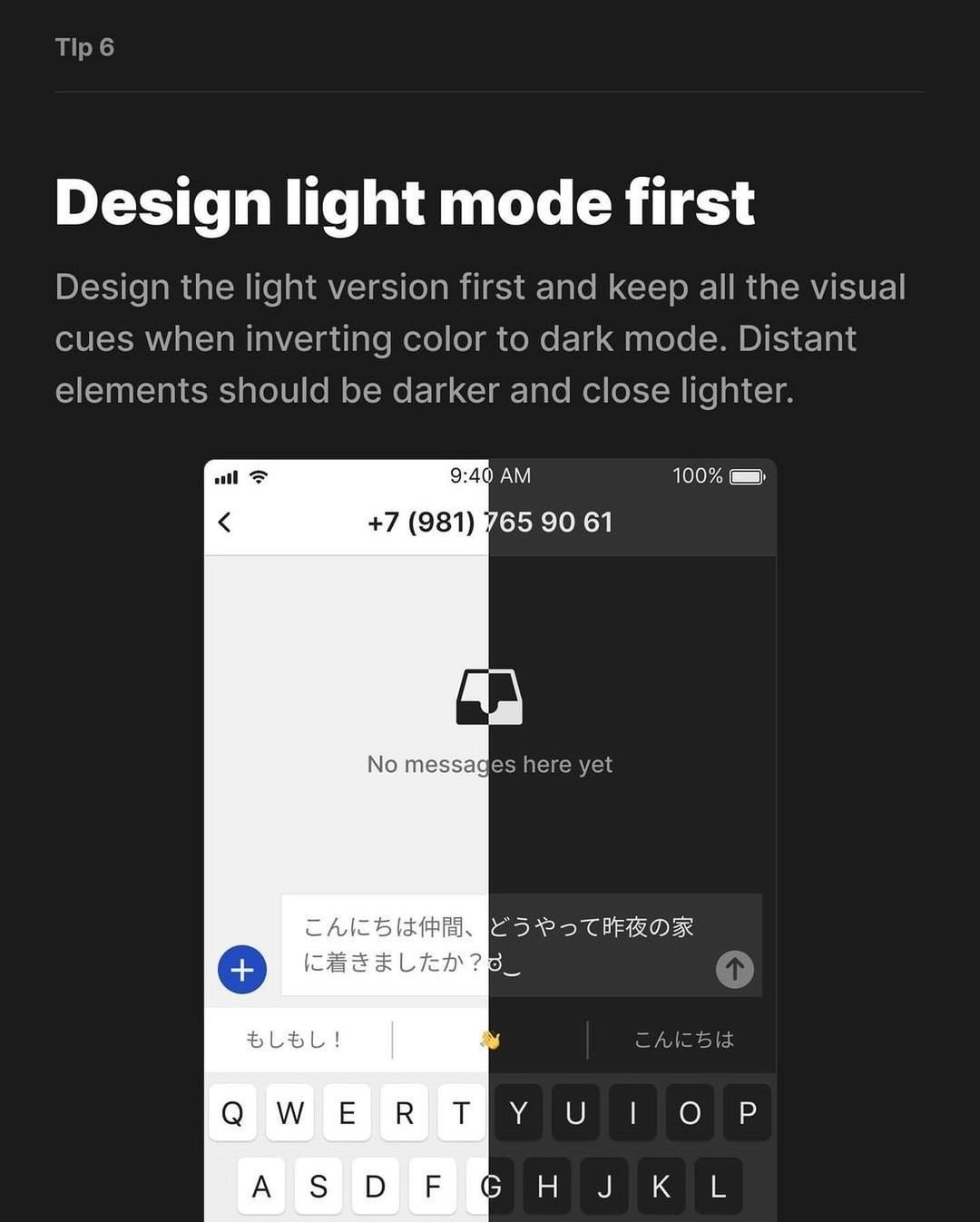
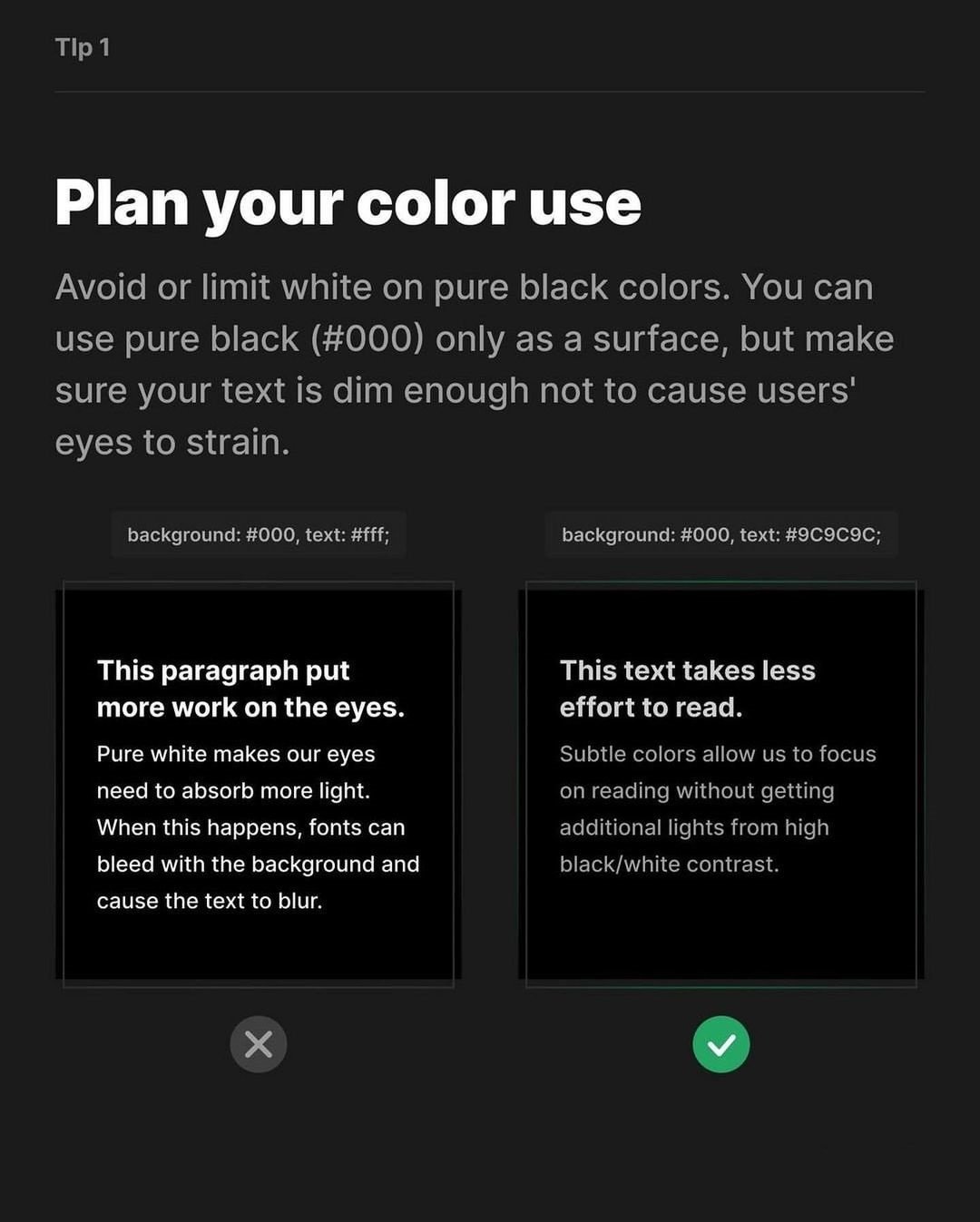
Dark Mode UI Best Practices - Design Anything

Image Description:
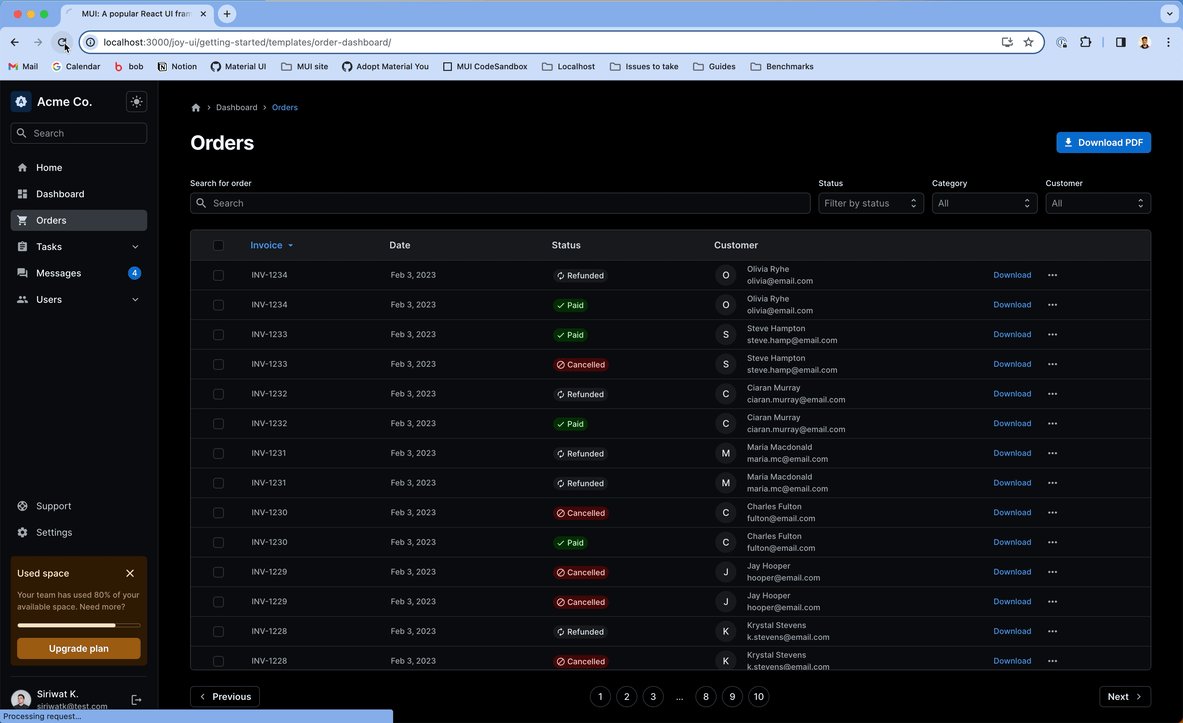
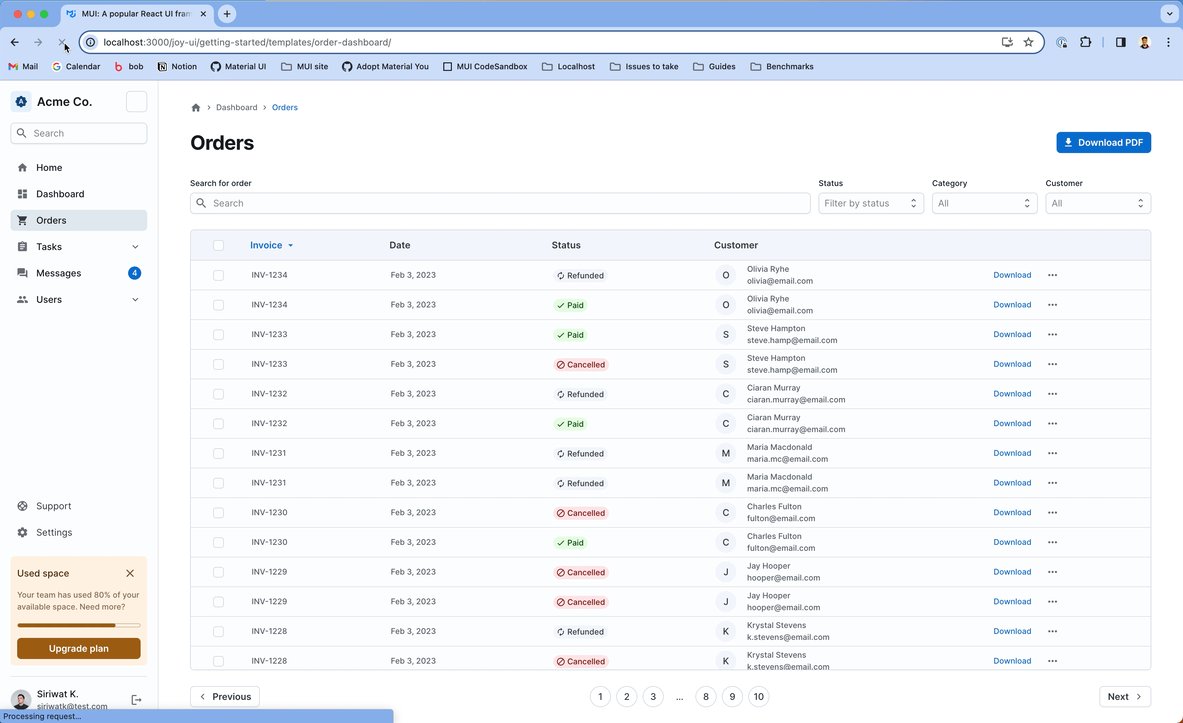
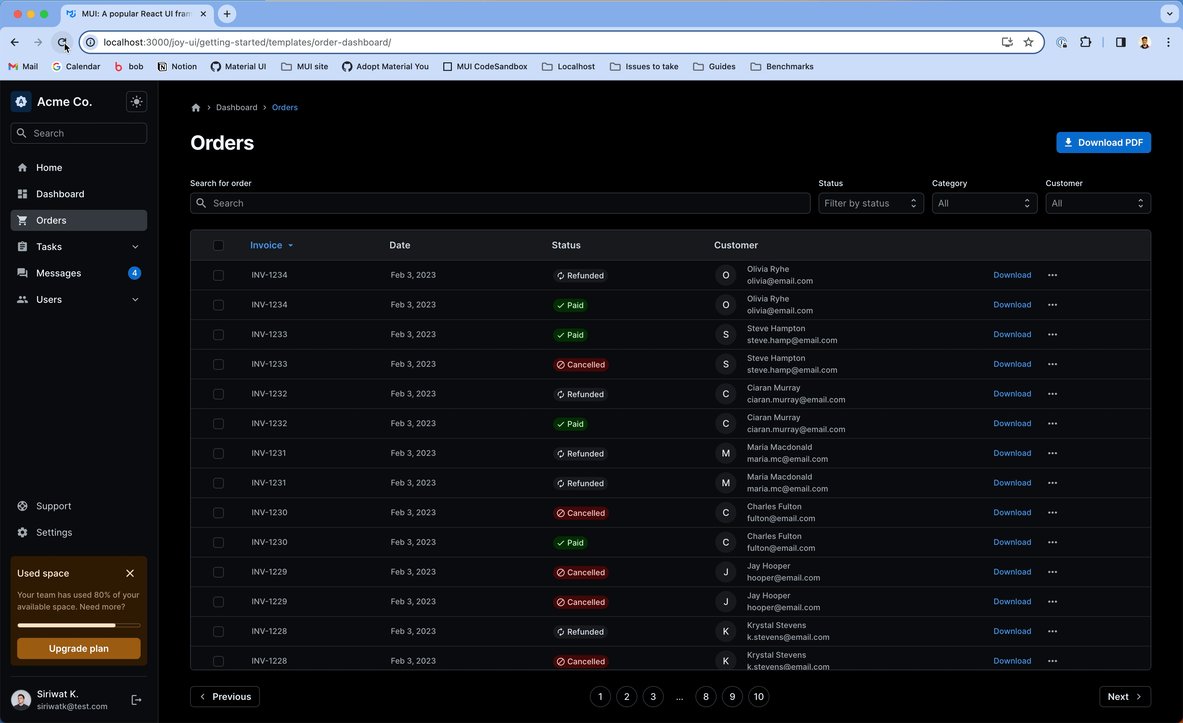
Dark Mode Optimization - Joy UI

Image Description:
Dark Mode Ui Design

Image Description:
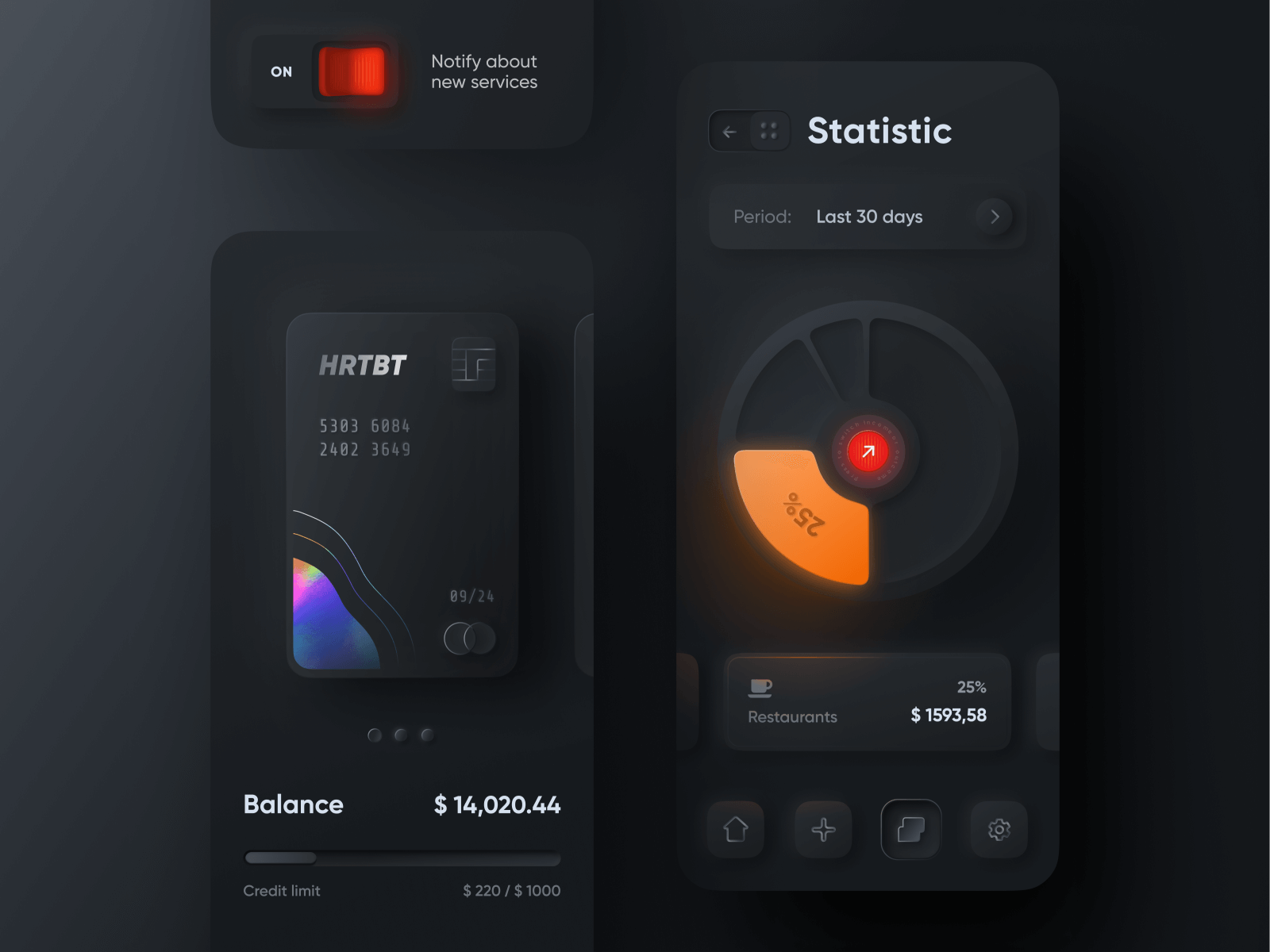
Dark Mode UI Best Practices 🌚 By Bunin Dmitriy On Dribbble

Image Description:
Grab Free The Fantastic Dark Mode Ui Examples

Image Description:
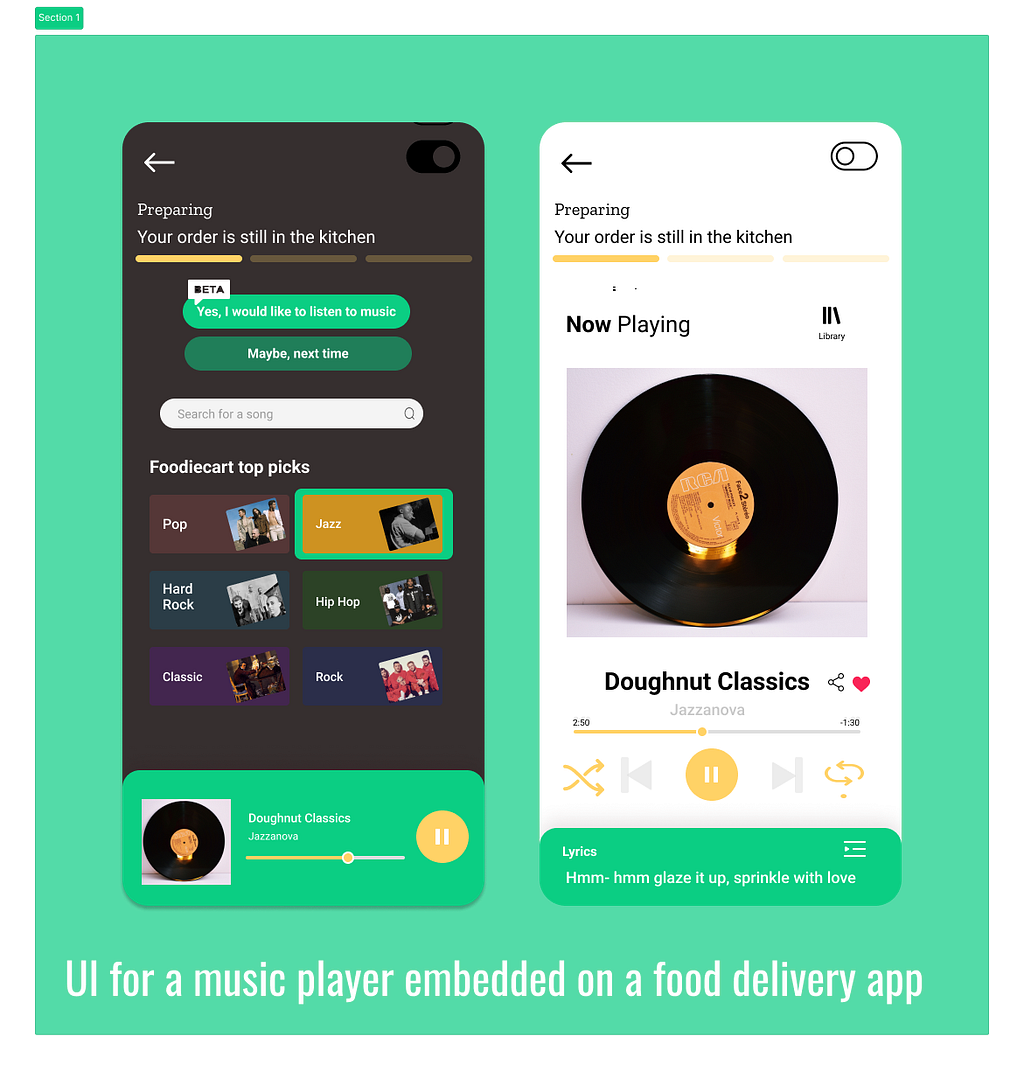
Light And Dark Mode UI By Jazzy On Dribbble

Image Description:
Dark Mode UI Essentials Part 1 | SquarePlanet

Image Description:
Dark Mode UI Essentials Part 1 | SquarePlanet

Image Description:
Dark Mode UI Best Practices - Design Anything

Image Description:
Super Dark Mode UI By Oryx Design Studio On Dribbble

Image Description:
Dark Mode Ui By Saloni On Dribbble

Image Description:
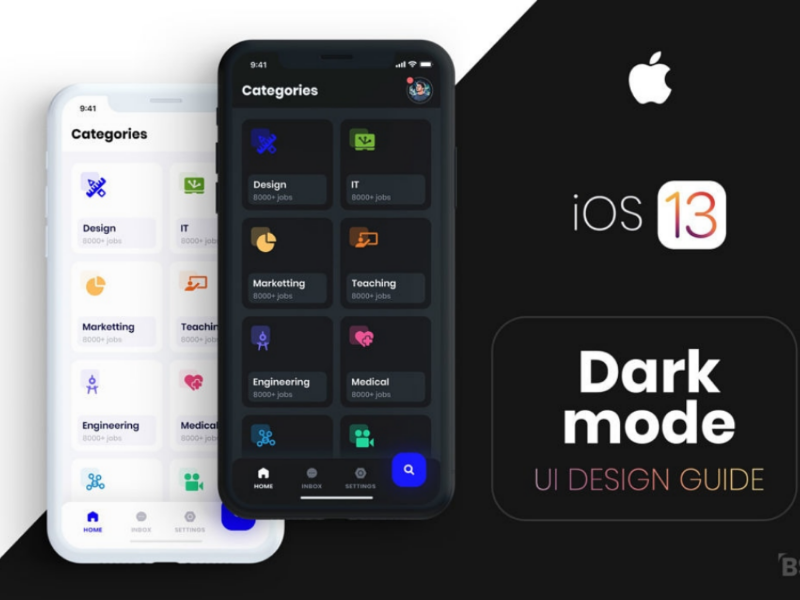
Dark Mode UI Guide By Welove_ui On Dribbble

Image Description: ui dribbble guide




